Kan en webbplats vara tredimensionell? Eller är vi alltid predestinerade att bara röra oss i två dimensioner så länge vi har våra platta skärmar?
Jag lånade en iPad i försomras och inspirerades av den taktila känslan jag fick av att surfa med den. Att bara röra vid webbplatsen gav en känsla, en annan känsla. Jag kunde sitta och bara slänga en lång sida upp och ner – med den långsamt avstannande effekten iPaden har – bara för att göra det. Det var någonting, att röra vid en webbplats. Det är någonting.
Och när jag tänkte efter kom jag att tänka på en annan nätföreteelse som fått mig att känna mig lika inspirerad. Det var Paul R. Heyes kub som snurrade på en platt kanvas.
Jag tänkte att samma idé borde kunna användas på en innehållssajt.
Så jag gjorde det och resultatet är kalström.se 2.0.
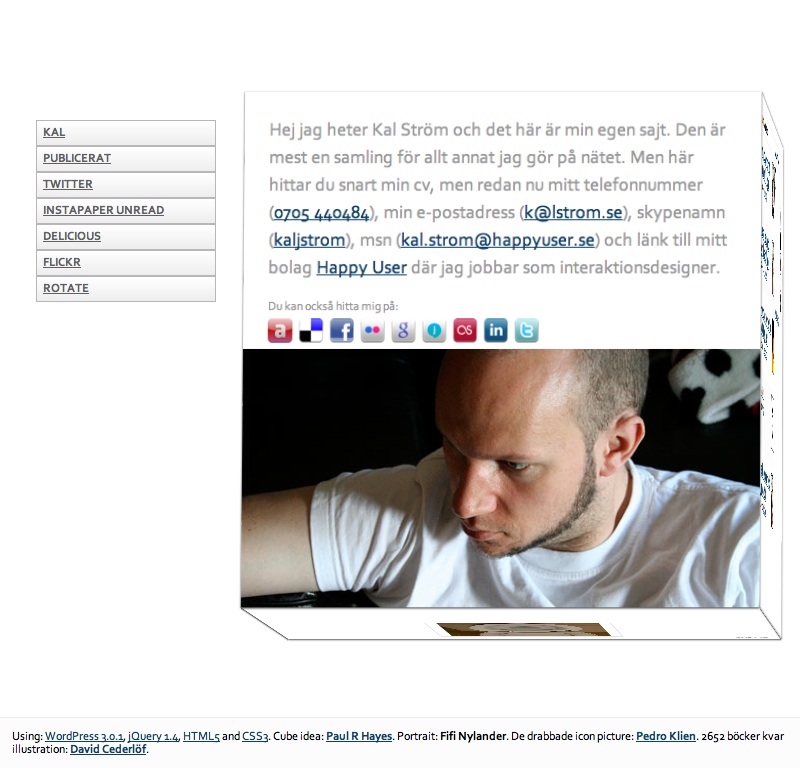
Vad är det vi ser?
Det är en html5-sida med dynamiskt innehåll från WordPress (just nu WordPress 3.0.1).
Den första kub-sidan är från en fast WordPress-sida, den andra ett hopplock från mina andra avtryck på nätet, den tredje mina senaste Twitter-inlägg genom en widget (Twitter for WordPress), den fjärde en rss-widget med mina olästa artiklar i Instapaper (med viss slack eftersom jag inte arkiverar allt jag läser via Kindle), den femte mina sparade länkar i Delicious och den sjätte en bild från mitt Flickr-flöde.
Jag använder jQuery 1.4 för att trigga kubens vändningar. jQuery-biblioteket är inlänkat från Google.
Problem
Just nu fungerar kuben bara i Safari (på alla plattformar, 4+). Av någon anledning använder Google Chrome en tidigare WebKit-version än Safari gör.
Ingen annan webbläsare har implementerat alla 3D-transformeringar ännu. Jag kommer uppdatera mitt WordPress-tema efter hand när de implementerar.
Kvar att göra
- Gör färdigt sajten. Just nu är inte länkarna till mina sajter riktigt rätt. Och jag har inte fixat min cv.
- Skapa en fallback för alla andra webbläsare. Det är trist, men jag måste så länge eftersom så stor del av världen är efter. Ska använda jQuery Cycle.
- Lägga till tangentbordsnavigering. En av de exceptionella sakerna med Paul R. Hayes lösning är tangentbordsnavigeringen. Jag har inte orkat sätta mig in i hur det fungerar i jQuery ännu. Hur som helst fungerar inte det i iOS heller.
- Skapa ett generiskt tema och släppa det fritt. Jag ska inte hålla på det här temat när jag är färdig. Jag ska skapa ett mer generiskt tema och ladda upp det på wordpress.org för allmän lycka.
- Hantera touch. Sällan har man väl sett något som är mer lämpligt för touch än en 3d-kub, ändå kan man inte snurra på den som man vill just nu. Klart b. Måste fixas. Men jag ska köpa en iPad först. (Det är bra med målbilder.)